Many have asked and therefore many will contribute.... please open source uiFlow so we (the community) can help fix bugs and add enhancements (new blocks).
Best posts made by world101
-
[UIFlow] Open source UIFlowposted in Features Wish List
-
RE: Receiving data with ESP Now in UIFlowposted in General
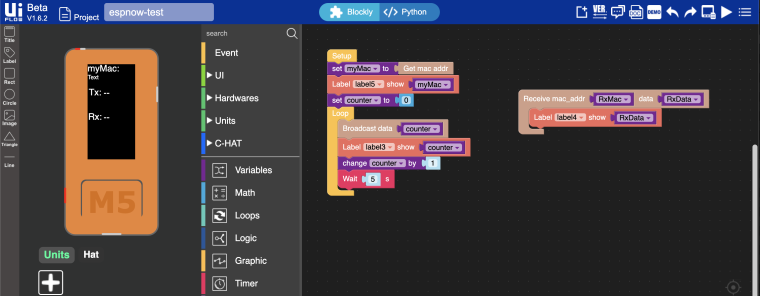
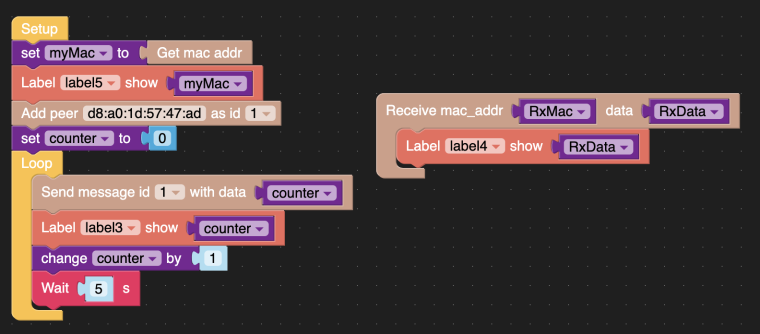
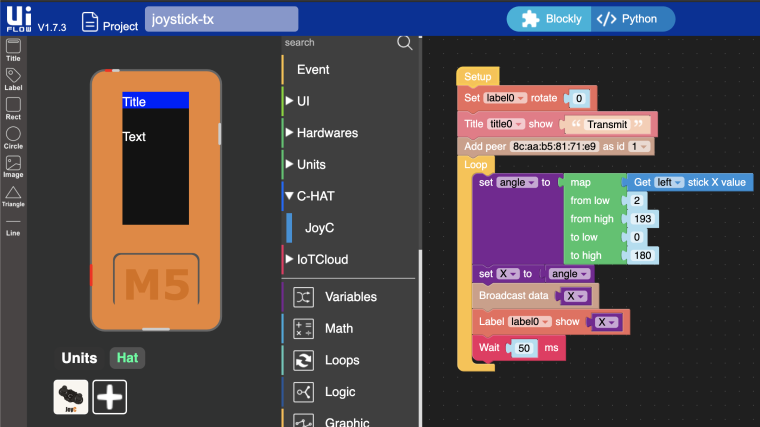
Here is a simple flow that you can program on each M5StickC device that will send (Tx) and receive (Rx) a counter value using ESPNow.

I'm using broadcast to send the counter values, so will send data to all devices listening on the ESPNow network.
To make it point-to-point, you could use the "Add peer" block with the mac address of the other device within the flow and then use the "Send message with id" block to send data to only a specific device by its mac address.

If you had more than two devices on the ESPNow network, you would add multiple "Add peer" blocks (also changing the mac and ID values for each one) and multiple "Receive mac_address" blocks (also adding the specific mac you want to receive data from) to distinguish who was sending the data and who could receive the data.
Hope this helps!
-
RE: M5stack original firmware (binary)posted in PRODUCTS
I also flashed mine with micropython. To get it back to the factory program that came installed, I connected it to the Arduino IDE, selected Tools > Board: M5Stack-Core-ESP32. Next I opened: File > Examples > M5Stack > Basics > FactoryTest. Upload that to the m5stack and you should be back to the factory program.
If you don't have the M5Stack custom libraries, you can install it from Sketch > Include Library > Manage Libraries... Type m5stack in the filter box, select the result, and install the latest version.
-
RE: need help converting text to int (CORE2)posted in UIFlow
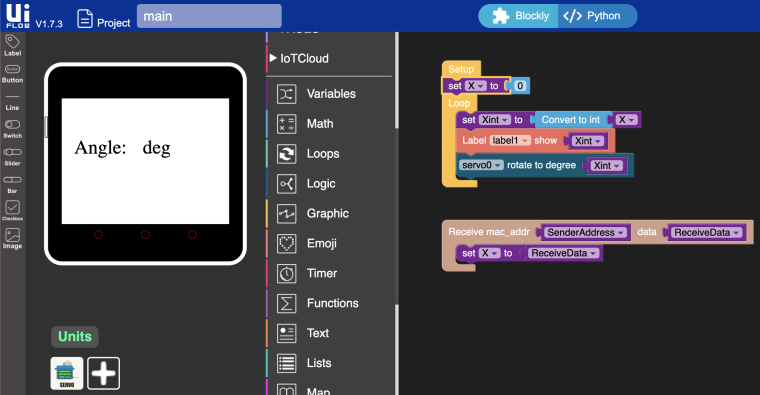
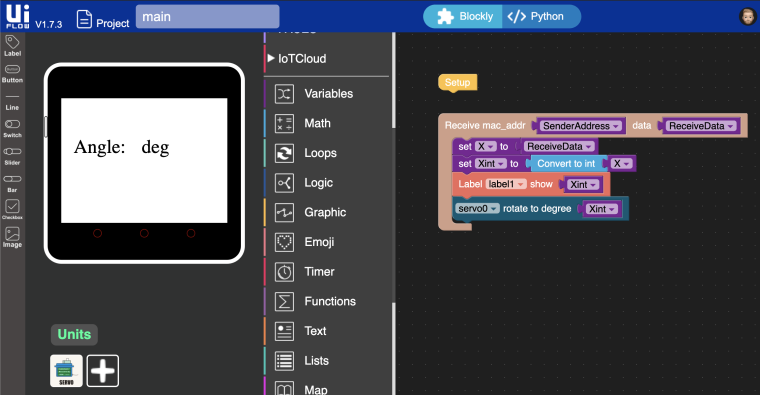
I think your issue is because you are using variable X within the ESP Now Receive Callback to hold the string data coming from the ESP Now transmitter device. Then within the Loop, you are trying to convert it to an integer. Upon program execution, the Python code has X=None, and is trying to convert X (which has no data yet) to an integer, thus throwing the error: can't convert noneType to int. So you have a few options. These worked for me.
-
Define X within the Setup function like this...

-
Redesign your program to perform all the calculations within the Receive Callback function. I actually prefer this option, because it doesn't require a Loop and is therefore non-blocking (no 1 second delay in the Loop). You're just waiting to receive data from ESP Now and then take action on it. However, I'm not sure what the rest of your program is supposed to achieve, so just take this into consideration.

For reference, here is my ESP Now transmitter flow. It's an M5StickC with the JoyC Hat. It sends the X position data of the left joystick, mapped from 0 to 180, so it will turn a servo connected to port A on the Core2 (the ESP Now receiver).

-
-
RE: M5StickC Nixie tube Clockposted in PROJECTS
I implemented the Nixie tube clock in uiFlow IDE for the M5StickC-Plus device.

https://github.com/bstein2379/M5StickC-Plus-Nixie-clockCredit goes to @macsbug for the original idea. I just made it easier for new programmers and kids by using the uiFlow IDE.
-
RE: [Solved] Poweroff M5Stack using uiflow?posted in M5Stack Fire
Hi @sjako
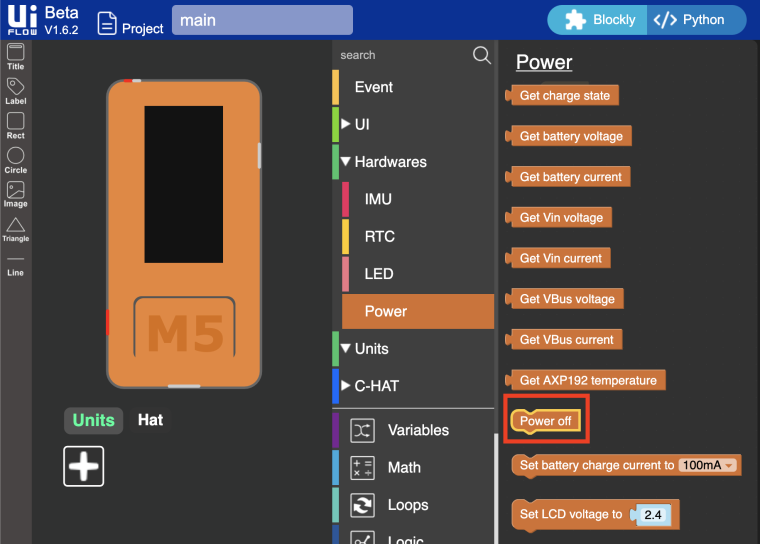
There is a "Power off" block in uiFlow if your device is the M5StickC, M5StickC-Plus, or Core2 since they have the newer AXP192 power management chip.

The other M5stack devices like Core (Black), Grey, Fire, M5Go, etc. have the older IP5306_I2C power management chip with limited power functions, so the same "Power off" block does not exist in uiFlow for these specific devices. Also, when these devices are are charging with the USB-C cable plugged-in, there is no way to turn them off by double tapping the red power button on the side. Double tapping the power button just resets the device while the cable is plugged in. The USB-C cable has to be unplugged in order to turn it off. It's just a limitation of the IP5306_I2C power management chip, which is why I think M5Stacked moved away from that chip in favor of the AXP192 on newer device models.
So your options include:
-
Use the M5StickC, M5StickC-Plus, or Core2 device as your timer and use the native "Power off" block in uiFlow
-
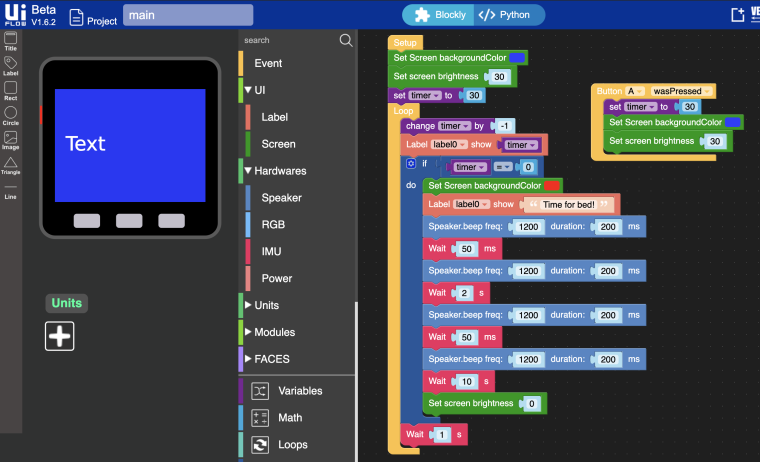
Just turn the screen off (brightness=0) after the timer exceeds the set time. Then you could use a button callback to turn the screen back on and reset the timer.

-
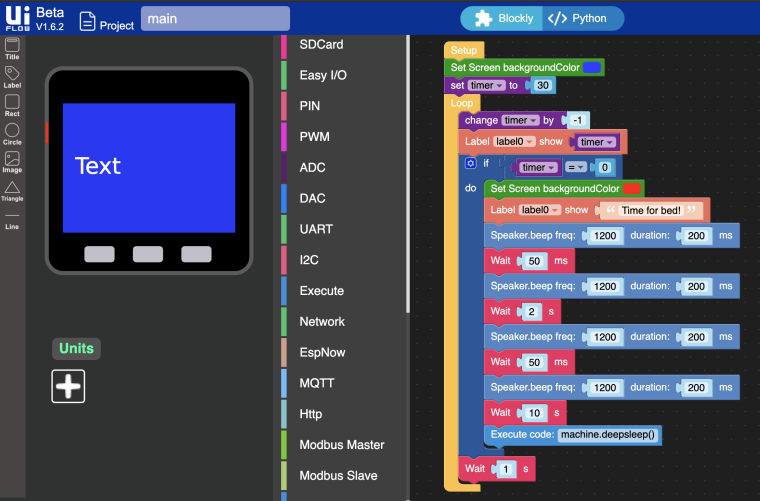
Have the device go into deep sleep after the timer exceeds the set time by using the Execute block. This will essentially shutdown the M5Stack. To turn it back on, tap the red power button once and it will boot-up and start the last running program again (assuming you Downloaded the program to the device and the device is in App mode).

Hope this helps!
-
-
RE: [Solved]M5StickC firmwareposted in M5 Stick/StickC
@arzaman said in M5StickC firmware:
@world101 thank ,
so the same bootloader works for arduino IDE and UIflow ? if so is awesome
so what is the "original" FW that is pre-loaded?
If I udenrstand well the UIflow V1.2.3 loads on ESP32 micro python so sounds strange to me that once you have loaded the UIFlow FW you can use also with arduino IDE (C++)anyway I will try
D.
No it’s one FW or the other. The original FW should be uiFlow (MicroPython), at least for the recent hardware. The older hardware cores (M5Stack black or grey) shipped with a factory test Arduino sketch. All the newer hardware should ship with the uiFlow firmware.
Flashing the hardware with the Arduino IDE will overwrite the uiFlow firmware. To get it back to uiFlow (MicroPython), use m5burner.
-
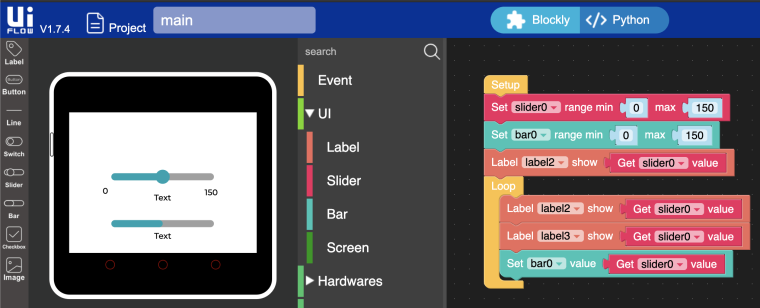
RE: The Max value of the slider cannot be modified !posted in Bug Report
Yes, I agree this is a bug with the slider object and also the bar object in the UI simulator, but you can easily work around the bug with the
Set range min maxblock until m5stack fixes it.
-
UiFlow needs httpsposted in UIFlow
@m5stack please also configure http://flow.m5stack.com/ for https like you did for this community forum. Thanks!
-
RE: UIFlow Github project?posted in UIFlow
I feel your pain. I’ve been buying M5Stack products for more than 3 years now, after learning about the company from their Kickstarter campaign. They are such cool “complete packaged” products and nothing like it in the market right now. I just can’t stop buying things from them. However, there are some serious challenges when you really dig into the details of the products. Engineering-wise they are pretty good and so compact. Sometimes there are hardware flaws (noisy speaker, conflicting GPIOs, m5stickC battery drain, etc.), but I’ve seen a relatively low number of those over the years. Is it perfect? Nope. Lacking documentation is the biggest complaint. Personally I think they release products a bit too quickly. I’m all about fast innovation, but IMHO they should wait until all software, docs, and good examples in Arduino and uiFlow/Micropython are ready. But their slogan is “ideas fast tracked” not “IoT products for retail and commercial solutions.” So you have to take the good with the bad I guess. 🤷🏼♂️
If you care to share your feedback, they released a customer survey here:
https://m5stack.com/blogs/news/m5stack-customer-survey-2021 -
RE: Trying to search information about layers order in the UI design of UIFLowposted in UIFlow
It's actually the opposite as you describe. A higher layer takes visible priority. So when displaying text or shapes on the screen, an object on layer 8 is "on top of" (or covers over) an object on layer 3, and there is no transparency (see through).
The tricky part is once you move your rectangle to highlight the next label, you have to redraw (or show) the changed areas of the screen. So the layers and screen management take some getting used to within uiFlow.
Here is an example flow of what you are looking to achieve.
Layers 0-3: reserved by uiFlow by default
Layer 4: rectangle
Layer 5: Label 1
Layer 6: Label 2
Layer 7: Label 3
Layer 8: Label 4
Note: In the M5StickC UI simulator on the left, you could manually change Labels 1 through 4 to all be on layer 5 and it will still work, since those labels do not overlap.
-
RE: Randomness ...posted in UIFlow
1/ Possibly, but I'm not sure how you would verify the extents/limitations of the hardware while using uiFlow. I think in general though, working with the UI elements of uiFlow can be a little tricky at times, especially with more complicated programs like this. You have to carefully manage the UI elements and the layers they are on. If you make changes on the screen, you might have to update the elements with the
Set ... show/hideblock to ensure they display properly after making a change to the display. Sometimes it's a bit of trial and error for me. I have developed some fairly complex flows on the M5Stack devices with uiFlow. Here is one example. I'm not a software programmer though, so other people might say it's not complex, but it was for me ;-)2/ Arduino would give you more control vs. uiFlow where you rely on blocks to do the work (coding) for you. If you don't know what's going on "under the covers" of the blocks (due to lack of documentation, uiFlow not being open source, etc.), it's hard to debug the corner-case issues. The downside to Arduino is that UI development is harder (you can't just drag/drop elements to the screen like with uiFlow). Also, you need to be a good programmer and understand all the syntax to make something work :-)
3/ Not quite sure yet. I'll give your program a try to see if I can figure anything out. Can you please also post the images that go above buttons A, B, and C? I already have HA set up and ready to go.
-
RE: m5f file not loading anymoreposted in Bug Report
@nash68 I fixed it. In the file, I just replaced
screen_set_stickc_brightnesswithscreen_set_brightnessand now it works.Here you go:
https://drive.google.com/file/d/1q_UiF1AxdNq2ee61XL0q9uee2aqpnBnM/view?usp=sharing -
RE: M5Stack and Blynkposted in PROJECTS
After further digging for the error, I found the following which has the solution.
https://github.com/m5stack/M5Stack/issues/32
I modified the header file Arduino/libraries/M5Stack/src/utility/M5Timer.h as follows.
//typedef std::function<void(void)> timer_callback; typedef void (*timer_callback)(void); typedef void (*timer_callback_p)(void *);It now builds successfully and connects to the blynk cloud :-)
@m5stack FYI... please add this to fix on the next release.
-
RE: M5Stack Gray reboots when USBC power removedposted in General
Just found this on Twitter: https://mobile.twitter.com/lovyan03/status/1162512607279890434
2200μFのコンデンサをM5Stackの3v3とGNDの間に入れてUSB挿抜テスト。ノーマルボトムでは成功、USB抜いてもリセットせずにそのまま動作しました。
Using google translate:
Insert a 2200μF capacitor between 3v3 of M5Stack and GND for USB insertion / extraction test. It succeeded in the normal bottom, and it worked as it was without resetting even if USB was removed. -
RE: Disable start-up beepposted in Cores
If it's not connecting to the device, what errors do you see? Paste your command line output here and maybe I can help further.
One other custom I did for ampy... I created the file ~/.ampy with these contents:
# Example .ampy file # Please fill in your own port, baud rate, and delay AMPY_PORT=/dev/tty.SLAB_USBtoUART AMPY_BAUD=115200 # Fix for macOS users' "Could not enter raw repl"; try 2.0 and lower from there: #AMPY_DELAY=0.5If you create that file, you will not have to pass the port and baud rate options when running the ampy command. This is the standard way to run ampy when you don't have the .ampy file created.
world101$ ampy -p /dev/tty.SLAB_USBtoUART -b 115200 ls /flashAlso, I was mistaken on the the v1.2.3 firmware with the beeps disabled by default. I just flashed one of my cores with the M5Burner and the beeps are there. I must have been running a custom firmware before.
-
RE: MQTT and Ui.Flow help neededposted in UIFlow
This one worked for me in the past. The username and active_key can be found on the "View AIO Key" link on io.adafruit.com. Make sure you have a feed named "light" set up under Feeds.

-
RE: Resource manager does not workposted in Bug Report
You can also manually copy the images to the /flash/res folder of the device using ampy, Thonny, or Mu.
-
Blynk on M5Stack via uiFlow and block-makerposted in PROJECTS
I've been playing around with block-maker.m5stack.com quite a bit the past few days. I managed to integrate the Blynk python library and a few of the examples from the Blynk github repo.
Here is how I did it. I'm on a Mac, so sorry I don't have the equivalent instructions for a PC.
-
First you need to get the BlynkLib library on the M5Stack. Clone the repo to your computer (or just download the BlynkLib.py file from github.com)
git clone https://github.com/vshymanskyy/blynk-library-python.git -
You will also need ampy or another file transfer utility to copy BlynkLib.py to the M5Stack. Follow the instructions in this video.
https://www.youtube.com/watch?v=rvP3GixWG1Y -
Copy BlynkLib.py to the M5Stack and put it into the /flash/lib directory so it can be imported as a MicroPython module
cd blynk-library-python
ampy -p /dev/tty.SLAB_USBtoUART -b 115200 put BlynkLib.py /flash/lib/BlynkLib.py
Note: if you use a local Blynk server like I do, you can edit line 216 of BlynkLib.py and change it to your local server IP and port. Don't forget to put the updated file on your m5stack with ampy. This is the line to edit:
self.conn.connect(socket.getaddrinfo("blynk-cloud.com", 80)[0][4]) -
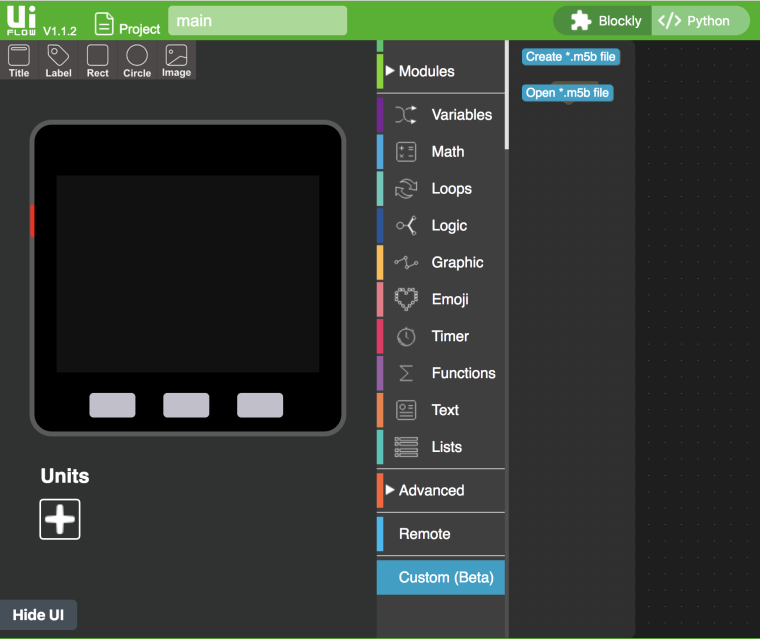
Using your browser, go to flow.m5stack.com. Open this *.m5b file that I made with block-maker.m5stack.com. It has the custom blocks that I created for Blynk.

-
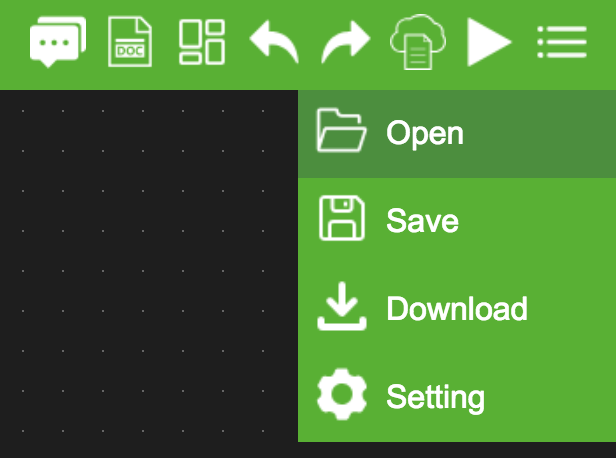
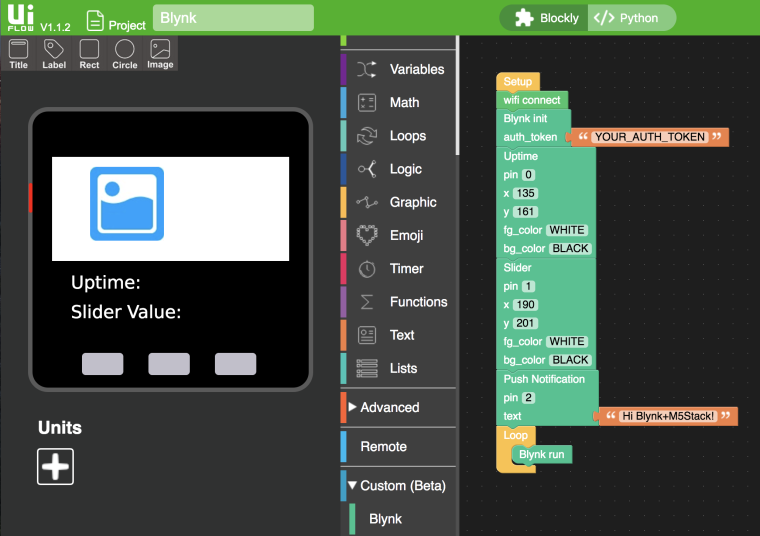
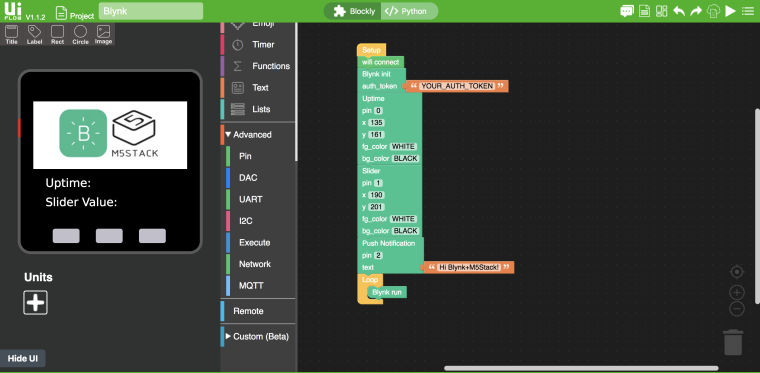
Open this Blynk flow by using the Open option in the upper right menu.


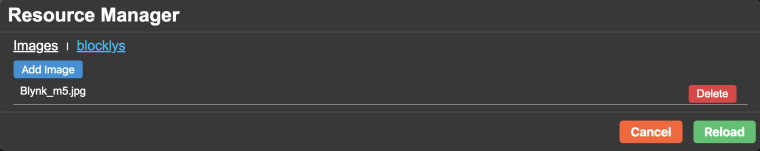
- Load the image Blynk_m5.jpg into the Resource Manager (upper right menu of uiFlow)

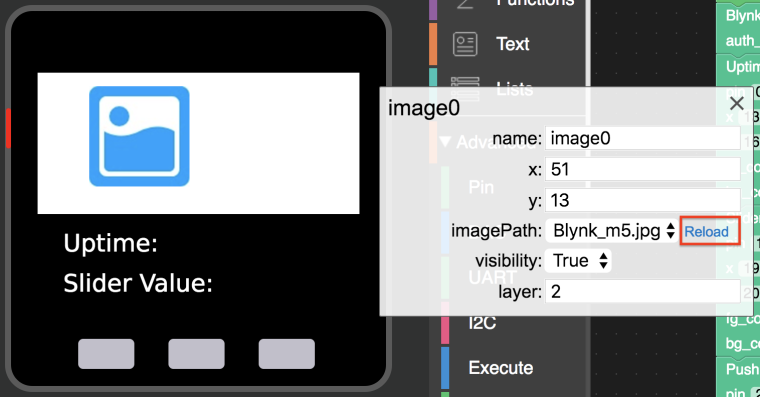
Note: you may need to reload the image on the UI

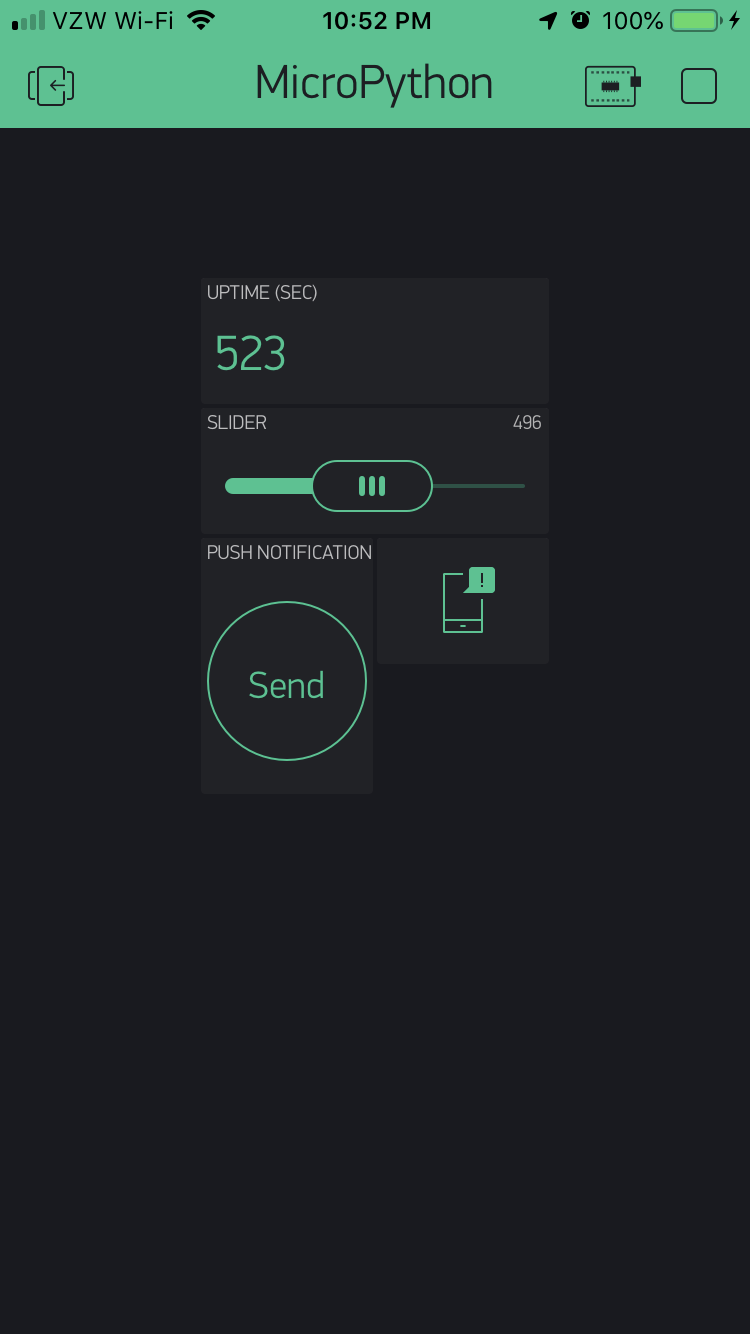
Now it should look like this:

-
Open the Blynk app on your iOS or Android mobile device. Create a new project and give it a name (I called my project MicroPython). Obtain the auth token from the nut icon in the upper right corner.
-
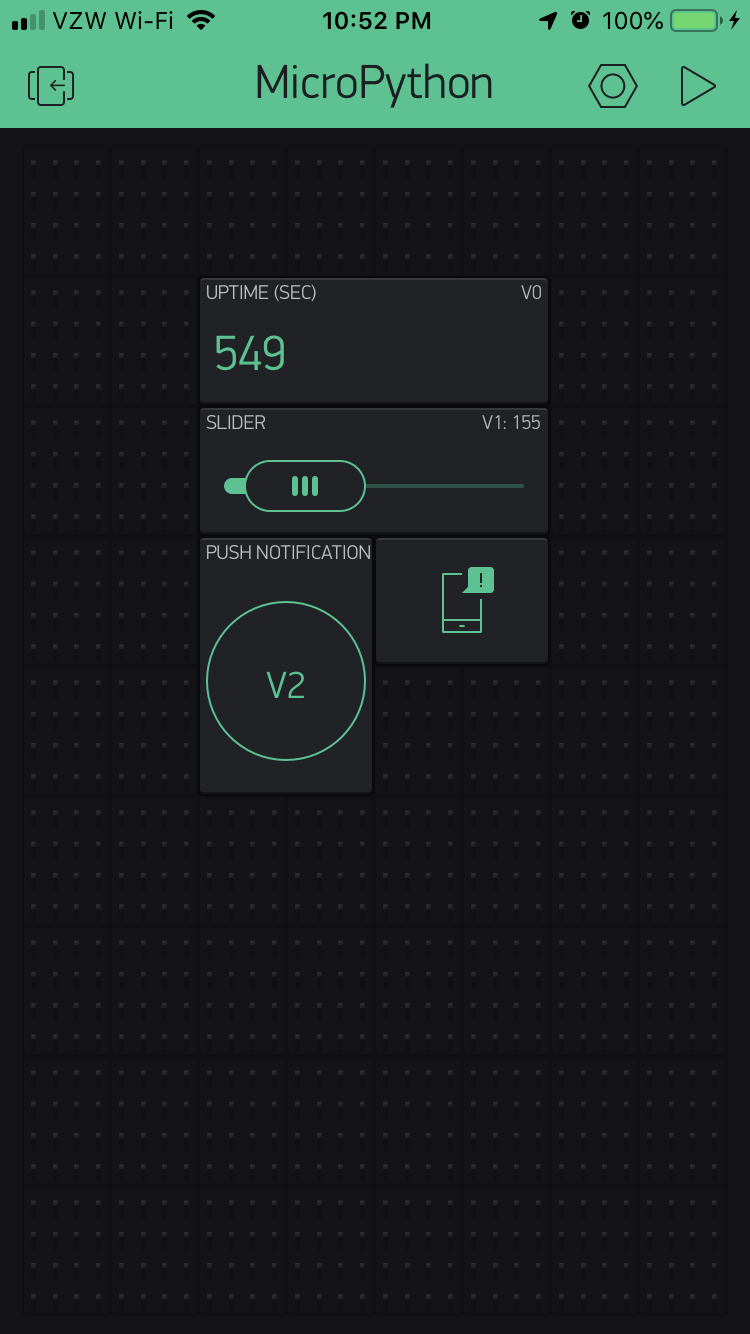
Drag 4 widgets into the project view
- Value Display: set title to "Uptime (sec)", set pin to V0, and set Refresh Interval to 1 sec
- Horizontal or Vertical Slider: set pin to V1 and Decimals to #
- Button: set title "Push Notification", set pin to V2, set ON label to Sent and set OFF label to Send
- Notification: no settings necessary

-
Press the Run icon (triangle in upper right corner of the Blynk app)

-
Back on your browser, paste your auth token into the flow under the Blynk init block
-
Press the Run icon (triangle in upper right corner of the uiFlow page) and wait for the Blynk app to connect to the M5Stack. Optionally, you can Download the flow to your m5stack using the Download option in the upper right menu.
Demo Use Cases:
-
M5Stack uptime (in seconds) will be shown on the Blynk app and on the M5Stack LCD
-
Change the Slider and the value will be updated on the M5Stack LCD
-
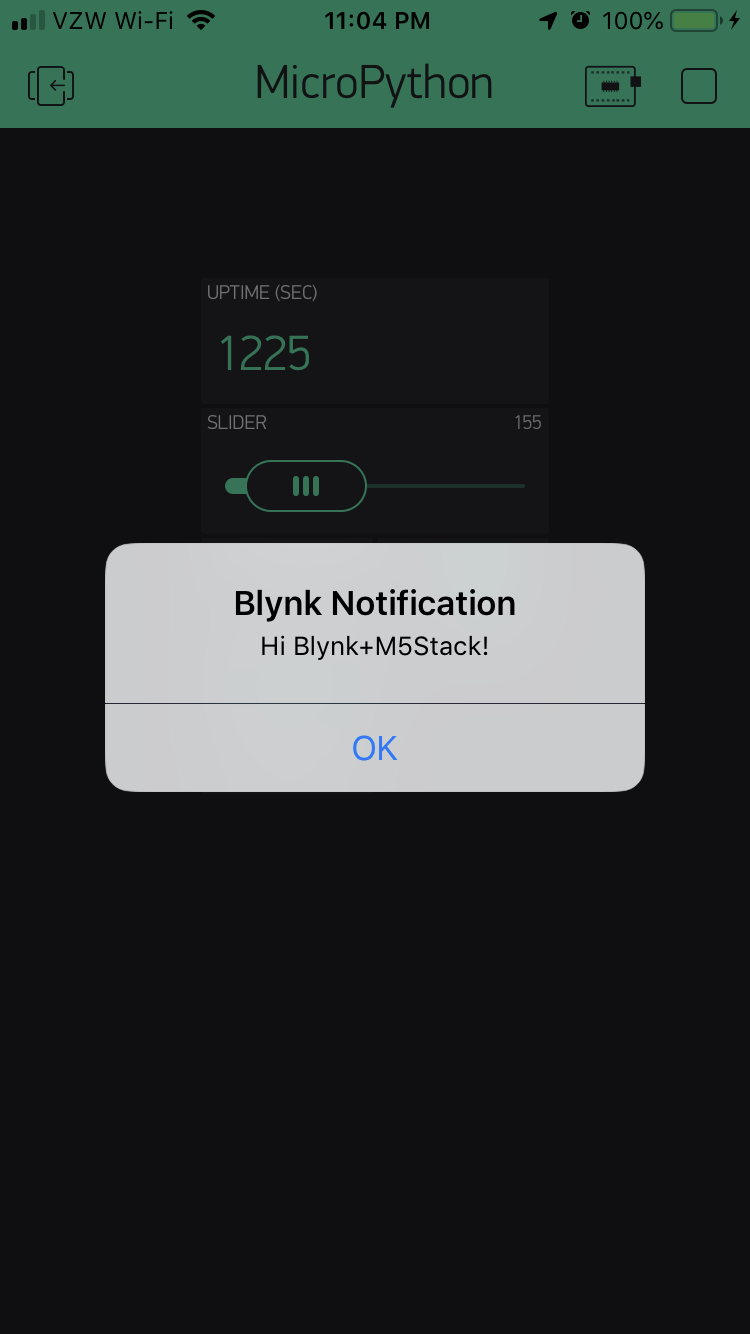
Tap the Push Notification button and it should send a push notification to the Blynk app on your device with the text shown in the flow.

Happy Blynking with your M5Stack! :-)
-
-
RE: [Solved] Connecting 3 ENV units via 1 to 3 Hub to M5 Stackposted in General
@thbonk said in Connecting 3 ENV units via 1 to 3 Hub to M5 Stack:
I also found the I2C 1 Hub to 6 Expansion Unit. I guess that this would be a better choice to connect more than one ENV unit to a M5 Stack device. Am I right?
Correct. With the other 1 to 3 Hub, you would have address conflicts. Use the 1 to 6 Expansion Unit.