Hi Rop,
I finaly found some time and as non programmer i did manage to use your code and make it talk mqtt just copy and pasted some code from you and the pubsub lib and it does work.
Below the code i used to control my domoticz setup thru mqtt :
I had to make some adjustment to PubSubClient.h and made some values higher like socket timeout, max packet size and degraded version.
So i guess it isnt that hard after all. To make sure you understand that i am a compete noob and dont even know what language i have been copy and pasting.
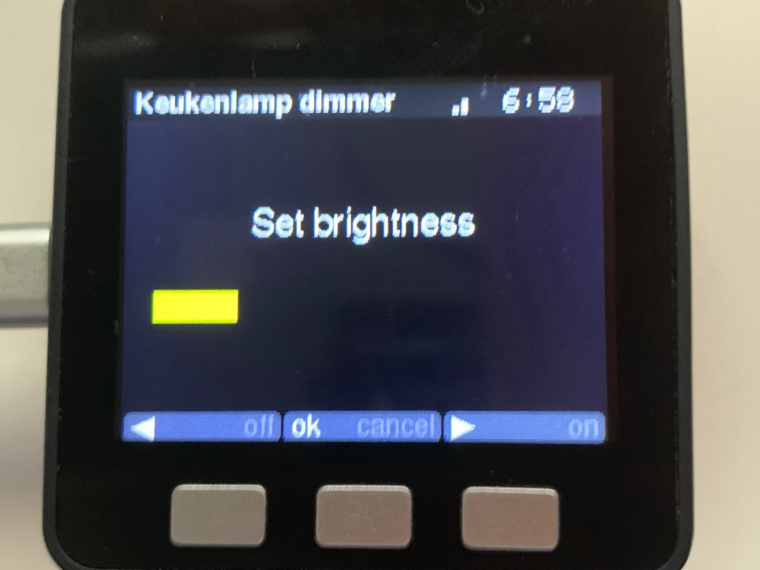
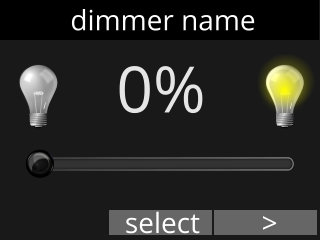
Next try will be to use the ezProgressBar and let that drive the dimmer based on pb.value. But that will be a real challenge for me as copy and paste coder.
adjustment to PubSubClient.h:
#define MQTT_SOCKET_TIMEOUT 60
#define MQTT_MAX_PACKET_SIZE 1024
#define MQTT_VERSION_3_1 3
Now the code below runs fine sofar ( 15 mins or so )
#include <M5Stack.h>
#include <M5ez.h>
#include <WiFi.h>
#include <PubSubClient.h>
const char* ssid = "xxxxxx";
const char* password = "xxxxxxxxxxx";
const char* mqttServer = "xxxxxxxxxxxxxx";
const int mqttPort = 1883;
const char* mqttUser = "xxxxxxxxxxxxxxxxt";
const char* mqttPassword = "xxxxxxxxxxxxxx";
WiFiClient esp32Client;
PubSubClient client(esp32Client);
long lastMsg = 0;
char msg[50];
int value = 0;
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.println("Connecting to WiFi..");
}
Serial.println("Connected to the WiFi network");
client.setServer(mqttServer, mqttPort);
while (!client.connected()) {
Serial.println("Connecting to MQTT...");
if (client.connect("esp32Client", mqttUser, mqttPassword )) {
Serial.println("connected");
} else {
Serial.print("failed with state ");
Serial.print(client.state());
delay(2000);
}
}
m5.begin();
}
void loop() {
ezMenu myMenu("Main menu");
myMenu.addItem("lamp bank aan", mainmenu_one);
myMenu.addItem("lampbank uit", mainmenu_two);
myMenu.addItem("dimmer keukenlamp", mainmenu_three);
myMenu.run();
}
void mainmenu_one() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 136, \"switchcmd\": \"On\", \"level\": 100}");
Serial.println("mqtt send");
}
void mainmenu_two() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 136, \"switchcmd\": \"Off\", \"level\": 0}");
Serial.println("mqtt off send");
}
void mainmenu_three() {
ezMenu subMenu("Submenu");
subMenu.addItem("Keuken off", submenu_off);
subMenu.addItem("Dim 10%", submenu_one);
subMenu.addItem("Dim 20% ", submenu_two);
subMenu.addItem("Dim 30%", submenu_three);
subMenu.addItem("Dim 40%", submenu_four);
subMenu.addItem("Dim 50%", submenu_five);
subMenu.addItem("Dim 60%", submenu_six);
subMenu.addItem("Dim 70%", submenu_seven);
subMenu.addItem("Dim 80%", submenu_eight);
subMenu.addItem("Dim 90%", submenu_nine);
subMenu.addItem("Dim 100%", submenu_ten);
subMenu.addItem("Back | Back to main menu");
subMenu.upOnFirst("last|up");
subMenu.downOnLast("first|down");
subMenu.run();
client.loop();
}
void submenu_one() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 10}");
Serial.println("mqtt send");
}
void submenu_two() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 20}");
Serial.println("mqtt send");
}
void submenu_three() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 30}");
Serial.println("mqtt send");
}
void submenu_four() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 40}");
Serial.println("mqtt send");
}
void submenu_five() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 50}");
Serial.println("mqtt send");
}
void submenu_six() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 60}");
Serial.println("mqtt send");
}
void submenu_seven() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 70}");
Serial.println("mqtt send");
}
void submenu_eight() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 80}");
Serial.println("mqtt send");
}
void submenu_nine() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 90}");
Serial.println("mqtt send");
}
void submenu_ten() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\": 100}");
Serial.println("mqtt send");
}
void submenu_off() {
client.publish("domoticz/in", "{\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Off\", \"level\": 0}");
Serial.println("mqtt send");
}```