

This is spinning in my head... next to this dual core thingy. I guess this is what you get when i get frustrated from programming... lol
Best posts made by r_255
-
RE: M5ez 2.0: testers wanted...posted in M5EZ
Latest posts made by r_255
-
RE: M5ez, a complete interface builder system for the M5Stack as an Arduino library. Extremely easy to use.posted in PROJECTS
I think ( but i am a noob) that the location of your libraries are not right.
Got multiple versions of the arduino ide installed ?
C:\arduino-1.8.7\libraries\WiFi
C:\arduino-1.8.7\hardware\espressif\esp32\libraries\WiFi
C:\arduino-1.8.7\portable\sketchbook\libraries\M5ez\My best guess is to clean up other versions..... or update all versions on your system to m5ez 2.01
-
RE: M5ez 2.0: testers wanted...posted in M5EZ
Having fun with m5ez

Now i am a copy and paste my own code .... coder....
Copied my slider and made a mechanism that selects and sets each slider.
Next and previous makes you jump between each slider, left and right sets the value , ok publishes the value and up gets you back to the main menu.I still have issues to get my values in to m5ez object like the header, text works fine but int is still a issue. Tried to convert them to chars, but failed....
So much to learn at once. -
RE: [WIP] M5ez Hello World.posted in Lessons and Guides
Okay, i am going to try, as i want a value above my slider :O)
Thanks ! -
RE: [WIP] M5ez Hello World.posted in Lessons and Guides
Is the hello world text replaceable with a variable ?
-
RE: M5ez 2.0: testers wanted...posted in M5EZ
You could also add just an image to your mez screen.like this. But it has to be on a sd card.
M5.Lcd.drawJpgFile(SD, "/c50x50_light_icon_off.jpg",20, 75, 50, 50);
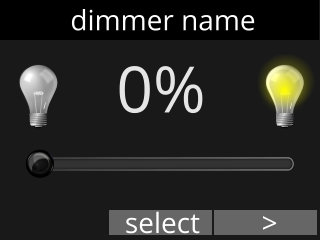
Below is my experiment to make my own dynamic slider to get familiar with the arduino ide and m5ez
The end goal is to read the value from mqtt and set the slider to the known value of the dimmer and set itint bar_position = 25 ; // START POSTITION ( TO DO : READ THIS VALUE FROM MQTT AND SET IT )Drop the line above in top of the m5ez to set the start position of the bar. Paste the below code in de the m5ez demo add to the main menu.
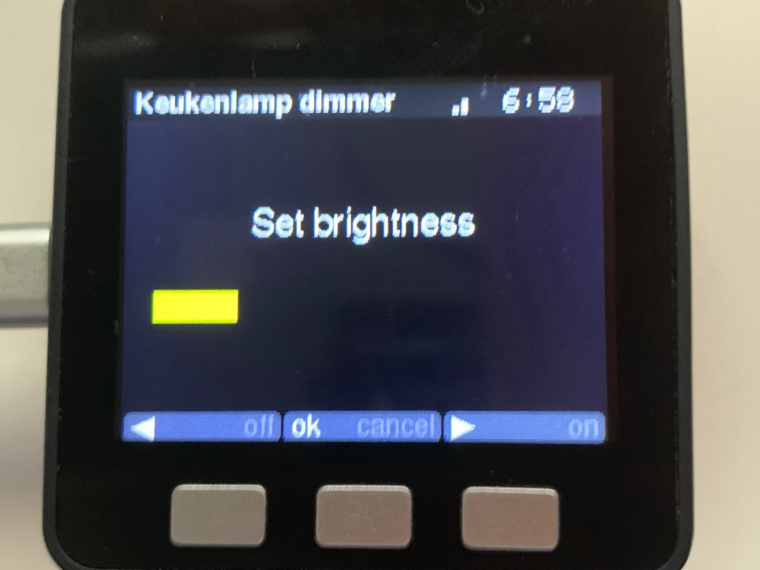
void menu_brightness_slider(){ int Bar_step_amount = 10; // bar is devided in XX steps ( for on/of set to 1 ) int Bar_lenght = 275; // Length of the slider bar int Bar_height = 28; // Height of the slider bar int Bar_steps = Bar_lenght / Bar_step_amount; int Top_hLine_Start_X = 22; // X postion on screen from the left side int Top_hLine_Start_Y = 150; // Y-postition on screen from the top int Top_hLine_End_X = Bar_lenght + Top_hLine_Start_X ; // X End line postion on screen from the left side int Top_hLine_End_Y = Top_hLine_Start_Y; int Bot_hLine_Start_X = Top_hLine_Start_X; int Bot_hLine_Start_Y = Top_hLine_Start_Y + Bar_height ; int Bot_hLine_End_X = Top_hLine_Start_X + Bar_lenght ; int Bot_hLine_End_Y = Bar_height + Top_hLine_End_Y ; int Start_Point = Top_hLine_Start_X; int End_Point = Top_hLine_Start_X + Bar_lenght; int But_Radius = 10; // size of the slider indicator int mid_button = Top_hLine_Start_Y + ( Bar_height/2 ); int bar_start_position = Top_hLine_Start_X + ( But_Radius ) ; int bar_end_position = Top_hLine_End_X - ( But_Radius ) ; ezProgressBar bl ("Keukenlamp dimmer", " brightness " , "left# #ok#up#right# "); while (true) { String b = ez.buttons.poll(); //Draw lamp images and load them from sd root M5.Lcd.drawJpgFile(SD, "/c50x50_light_icon_off.jpg",20, 75, 50, 50); M5.Lcd.drawJpgFile(SD, "/c50x50_light_icon_on.jpg",255, 77, 50, 50); // conversion to 0 -- 100 to set dimmer int dimmer_value = (( bar_position / Bar_steps ) * 10 ); Serial.println( dimmer_value ); // slider indicator draw M5.Lcd.fillCircle(( bar_position ) , mid_button, But_Radius, 0xffff); // draw a white dot based on the _bar_y value M5.Lcd.fillCircle(( bar_position - Bar_steps ), mid_button, But_Radius, 0x0000); // draw a blck dot based on the _bar_y value M5.Lcd.fillCircle(( bar_position + Bar_steps ) , mid_button, But_Radius, 0x0000); // draw a blck dot based on the _bar_y value // Draw the rectangle for the slider M5.Lcd.drawLine(Top_hLine_Start_X, Top_hLine_Start_Y, Top_hLine_End_X, Top_hLine_End_Y, 0xffff); //Draw a line from the point X0 and Y0 to the point X1 and Y1 with a color from 0 to 65535 //M5.Lcd.drawLine((Top_hLine_Start_X - 1), (Top_hLine_Start_Y + 2), Top_hLine_End_X - 1 , Top_hLine_End_Y + 2 , 0x0ff0); //shade line M5.Lcd.drawLine(Bot_hLine_Start_X, Bot_hLine_Start_Y, Bot_hLine_End_X, Bot_hLine_End_Y, 0xffff); //Draw a second hor line and draw 2 vertical lines between them in the next two lines of code M5.Lcd.drawLine(Top_hLine_Start_X, Top_hLine_Start_Y, Bot_hLine_Start_X, Bot_hLine_Start_Y, 0xffff); //Left vert drawn line based on top and bot line M5.Lcd.drawLine(Top_hLine_End_X, Top_hLine_Start_Y, Bot_hLine_End_X, Bot_hLine_End_Y, 0xffff);//Right vert drawn line based on top and bot line /////////////////// Steps right if (b == "right" && bar_position <= Bar_lenght ){ ( bar_position += Bar_steps ); Serial.println ( bar_position ); } ////////////////// Steps left if (b == "left" && bar_position > Bar_steps) { bar_position -= ( Bar_steps ); Serial.println ( bar_position ); } if (b == "on") { bar_position = Bar_lenght + 25 ; } if (b == "off"){ bar_position = Top_hLine_Start_X ; } if (b == "ok") break; // Jump out of loop and goto part that posts values to mqtt if (b == "up") loop(); // Jump out of loop and goto main menu // Ok was pressed, and now we calculate the dimmer value, prepare the payload and send it dimmer_value = (( bar_position / Bar_steps ) * 10 ); // Prepare a JSON payload string String payload = ""; payload += "{"; payload += "\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\":"; payload += dimmer_value; payload += "}"; // Send payload char attributes[100]; payload.toCharArray( attributes, 100 ); client.publish( "domoticz/in", attributes ); Serial.println( attributes ); menu_brightness_slider();// Loop and restart slider }Not as dynamic as i wished, but its a start and with some parameter adjustments the slider bar can be converted to any size and even one that looks like a on and off switch, with only 2 positions.
Why not just draw a rectangle instead of 4 lines ? Well the lines could be replaced by bitmaps, so the slider button will run between bitmaps instead of over ( stacked bitmaps give me a kind of interlaced images and looks odd )in this example i convert the slider bar to a scale of 0 - 100 and post in to my domoticz setup thru mqtt ( json formated )
The mqtt part of the code is missing, but thats nothing more than adding the library in the arduino ide and set the parameters.
Next step will be separate the mqtt part and run that on a different core, so connection won't stall over time. -
RE: M5ez 2.0: testers wanted...posted in M5EZ
void menu_brightness_slider(){ ezProgressBar bl ("Keukenlamp dimmer", "Set brightness", "left#off#ok#up#right#on"); while (true) { String b = ez.buttons.poll(); if (b == "right" && brightness <= 90) brightness += 10; if (!brightness) brightness = 100; if (b == "left" && brightness > 11) brightness -= 10; if (b == "left" && brightness < 11) brightness = 0.01; bl.value((float)(brightness)); if (b == "ok") break; if (b == "off")brightness = 0.01; if (b == "on")brightness = 100; if (b == "up") loop(); } // Prepare a JSON payload string String payload = ""; payload += "{"; payload += "\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\":"; payload += brightness; payload += "}"; // Send payload char attributes[100]; payload.toCharArray( attributes, 100 ); client.publish( "domoticz/in", attributes ); Serial.println( attributes ); menu_brightness_slider(); }This works ! :O)

Now a long press set on or off or back to menu
-
RE: M5ez 2.0: testers wanted...posted in M5EZ
Hey Rop,
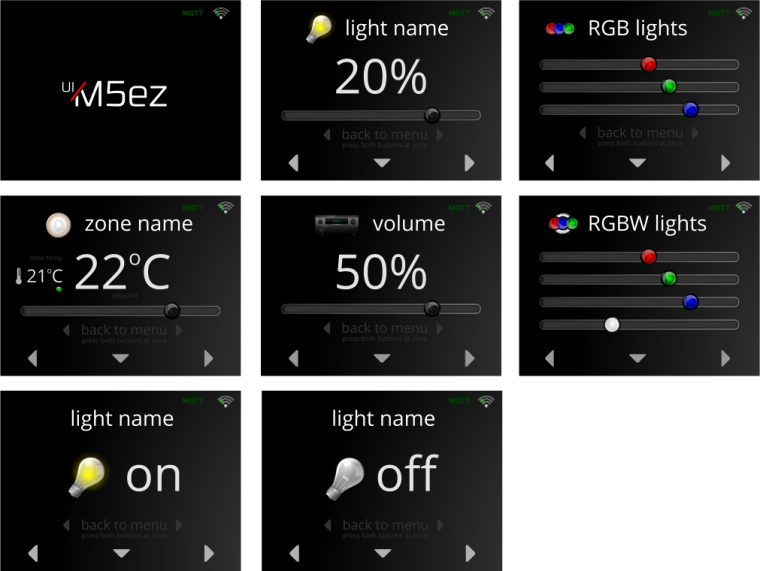
I agree, and what you see is just a image from my design program. To get a estimate on how it looks in total on the m5. In the working model i use your header and buttons.
i did just adjust the dark theme a bit and in between my image shows.
Just playing with your work and see where the limits are. So far my programming is what limits me.
Stuck on how to get the _brigtness value into my mqtt.
Tried almost everything i can think of, did look into other code
did look how variables are used, but this syntax is over my head. This publishes _Brightness as text but not as value.
So close and still far away... It frustrates me over the past 2 days now.client.publish("domoticz/in", "{"command": "switchlight", "idx": 143, "switchcmd": "Set Level", "level": _brightness; }");
It's just the basic skills i am missing, but in general i can understand what is happening.
I agree on usability like in rgbw, but left or right and next option will set the previous isnt that hard. Less pushes makes things more use able, thats something that is my experience.
a double push to go a level up/cancel might be more easy to understand for end users of the interface. While a enter or a level down is a single push of the middle button.
Again, thanks for all your hard work ! and i do hope that the community contributes a bit more as in sharing experiences and code. So we dont expect 3.0 but there is still hope for v2.99 ;o)
cheers
Robin -
RE: M5ez 2.0: testers wanted...posted in M5EZ
Happy with v2.0
The slider works fine now !While looking into your code to find the brightness slider i realized you did a shit load of work in a short period ... Amazing!
Big thank you!
Also made one based on the image menu and let the slider jump in steps of 20 and simply change the image
Still having a hard time with the programming, but slowly i am getting some where.
