[WIP] M5ez Hello World.
-
@ajb2k3 Maybe this is an even better Hello World program:
#include <M5ez.h> void setup() { ez.begin(); } void loop() { ez.msgBox("M5ez minimal program", "Hello World !", "Settings"); ez.settings.menu(); }It shows how much M5ez does out of the box (WiFi, clock, backlight settings)...
(I will add this to the examples...)
-
I was just following your github page and this was the first thing.
btw the delay is needed as i put it in the loop and it keeps vanishing as the screen clears and redraws.
Changed the code to move the header into the setup section.
the delay is just to give the loop something to do. -
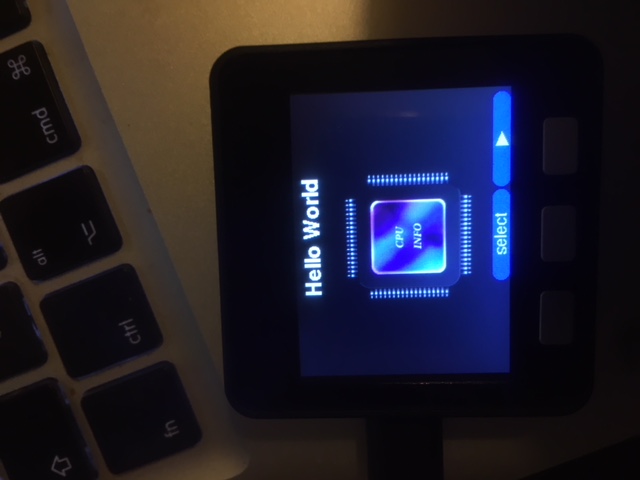
Lets add an image to Hello world.

#include <M5ez.h>
#include "images.h"
void setup() {
ez.begin();
ez.header.show("Hello World");
}
void loop() {
ezMenu images;
images.imgBackground(TFT_BLACK);
images.imgFromTop(40);
images.imgCaptionColor(TFT_WHITE);
images.addItem(sysinfo_jpg, "Hello World");
images.addItem(return_jpg, "Back");
images.run();
}For this example I have imported the images.h file from the M5ez demo folder into the project. I Then add
#include "images.h"
which tell the IDE to compile the file into the code.
To get the image menu to appear we need to replace our void loop withvoid loop() {
ezMenu images;
images.imgBackground(TFT_BLACK);
images.imgFromTop(40);
images.imgCaptionColor(TFT_WHITE);
images.addItem(sysinfo_jpg, "Hello World");
images.addItem(return_jpg, "Back");
images.run();
}What this does is calls the ezMenu images; instead of ez.msgBox.
Next we set the background to black, tell the text to start 40px from the top in white.images.addItem(sysinfo_jpg, "Hello World");
sysinfo_jpg calls the cpu logo and "Hello World" as in previous examples sets the caption to Hello World.
-
Is the hello world text replaceable with a variable ?
-
@r_255
Dont know, you would have to ask rop but you can directly print the variable with one of the m5's lcd print commands. -
I did try it, but failed hard...
thanks ! -
@r_255 在 [WIP] M5ez Hello World. 中说:
I did try it, but failed hard...
thanks !What code are you using?
-
Any string that is supplied to any of M5ez's functions can also be a String variable.
So:
#include <M5ez.h> void setup() { ez.begin(); } void loop() { String header = "Hello World !"; ez.msgBox("M5ez minimal program", header, "Settings"); ez.settings.menu(); }works as well as the version further above...
-
Okay, i am going to try, as i want a value above my slider :O)
Thanks ! -
@Rop I can't get my example to work, can you help?
I'm trying to use this image file
hello.h file hosted on github.But when I compile and upload, the image doesn't show. Can you see what i'm doing wrong?
This is my code:#include <M5ez.h>
#include "hello.h"
void setup() {
ez.begin();
ez.header.show("Hello World");
}
void loop() {
ezMenu images;
images.imgBackground(TFT_BLACK);
images.imgFromTop(40);
images.imgCaptionColor(TFT_WHITE);
images.addItem(hello_jpg, "Hello World");
images.run();
} -
@ajb2k3 If I try your hello.h, it doesn't compile because of double commas that I had to take out first. After doing that, it doesn't display an image indeed. But your image also doesn't display if I do
m5.lcd.drawJpg((uint8_t *)hello_jpg, sizeof(hello_jpg)); delay(2000);In the
setup()function. I don;t have the source JPG, but for now I'm assuming your JPG may be in a format that the M5Stack JPG library doesn't display, or something else is wrong with it.Also: if you want the menu to have a header, you should add it in the declaration of the menu:
ezMenu images ("Hello World!");The menu clears the screen before displaying anything when you run it. You'll rarely need to use
ez.header.showif you use standard M5ez functionality. -
@rop 在 [WIP] M5ez Hello World. 中说:
@ajb2k3 If I try your hello.h, it doesn't compile because of double commas that I had to take out first. After doing that, it doesn't display an image indeed. But your image also doesn't display if I do
m5.lcd.drawJpg((uint8_t *)hello_jpg, sizeof(hello_jpg)); delay(2000);In the
setup()function. I don;t have the source JPG, but for now I'm assuming your JPG may be in a format that the M5Stack JPG library doesn't display, or something else is wrong with it.Also: if you want the menu to have a header, you should add it in the declaration of the menu:
ezMenu images ("Hello World!");The menu clears the screen before displaying anything when you run it. You'll rarely need to use
ez.header.showif you use standard M5ez functionality.Sorry, forgot the source jpg.

Interesting /\ the forum isn't showing the image above.
I think it may be the conversion to array that is causing issues. I had this before but can't remember how I solved it. I also needed to check that it wasn't just my code that was at fault (excluding the hello.h)I left the header clear to give more screen room.
MKII?

-
@ajb2k3 is this issue solved yet? I am also having difficulty adding image even using SPIFFS by imageSPIFFS example.
-
@orthodudz I worked it out now and currently writing up how for my handbook project.
I have managed to get an image to load without m5ez using UIFlow but you will need to see the face book group for the progress.