Trouble passing decoded json to variable
-
Hello,
I know I have the product of the http get command in the machine. I am able to lcd print the information from the variable that json has passed it to in get data. I also can lcd print the information from the variable that json loads it to. So, I know it is in the machine.
I am having trouble getting the data into a variable which will print into a label. I have tried many iterations of what is suggested; none of what I have tried will work for me.
Here is the data:
{
"kind": "youtube#channelListResponse",
"etag": "ZWPSr7cMrsGoEEQ08azuShUDwZo",
"pageInfo": {
"totalResults": 1,
"resultsPerPage": 5
},
"items": [
{
"kind": "youtube#channel",
"etag": "lRmGa0iYmbwfpoT2xfLWeRNgEGI",
"id": "UCGeW5FIXqU4bhyq70skLPxA",
"statistics": {
"viewCount": "10474",
"subscriberCount": "240",
"hiddenSubscriberCount": false,
"videoCount": "23"
}
}
]
}I want to have a variable pass the info to a label
items:statistics:viewCount
items:statistics:subscriberCountCan anyone help?
Bill
-
Sorry, this won't be immediately useful for you but I am working on a project doing the same thing but I'm away for a week and so won't be able to do much work or study on it.
-
@captbd this is what I'm trying but getting ENOent
from m5stack import * from m5stack_ui import * from uiflow import * import json screen = M5Screen() screen.clean_screen() screen.set_screen_bg_color(0xFFFFFF) json = None #label0 = M5Label('Text', x=5, y=1, color=0x000, font=FONT_MONT_14, parent=None) #jsondata = json.loads('https://community.m5stack.com/api/users/******.json') with open ("https://community.m5stack.com/api/users/******.json", "r") as f: data = json.loads(f) label0 = M5Label(data.items())Unfortunately it looks like the with open function is not implemented ???
-
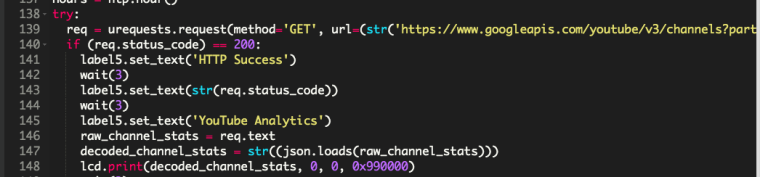
With this code I can get the data into the esp32.
 Screen Shot 2022-05-28 at 7.35.37 AM.png
Screen Shot 2022-05-28 at 7.35.37 AM.pngI cannot, however, decode it into a variable. I know the get function has worked because I can lcd.print the data either as the raw_channel_stats variable or the decoded_channel_stats variable. Beyond that I am lost.
-
@captbd sorry don’t have the computer access at present but that’s what I’m struggling with as I need to extract a string, Concat with a url then pass to image get function
-
@ajb2k3 Found the answer after a long time down the rabbit hole. It was not possible for me with the current blockly code. Changing to the python window, however, and incorporating the ujson functions that were taught in the weather app tutorial on youTube, I was able to get it done.
Just was not able to get it done with available blockly. Now, the issue is that my UI Flow program completely eradicated my fix every time I exit. It won't save the correct code because it was done in the python window.
So, I can't recreate it easily.
-
@captbd Can you paste your code here?
You can use the Execute code block to run custom code in blocky and it does save it. -
@captbd said in Trouble passing decoded json to variable:
@ajb2k3 Found the answer after a long time down the rabbit hole. It was not possible for me with the current blockly code. Changing to the python window, however, and incorporating the ujson functions that were taught in the weather app tutorial on youTube, I was able to get it done.
Just was not able to get it done with available blockly. Now, the issue is that my UI Flow program completely eradicated my fix every time I exit. It won't save the correct code because it was done in the python window.
So, I can't recreate it easily.