Core S3 SE images won't show
-
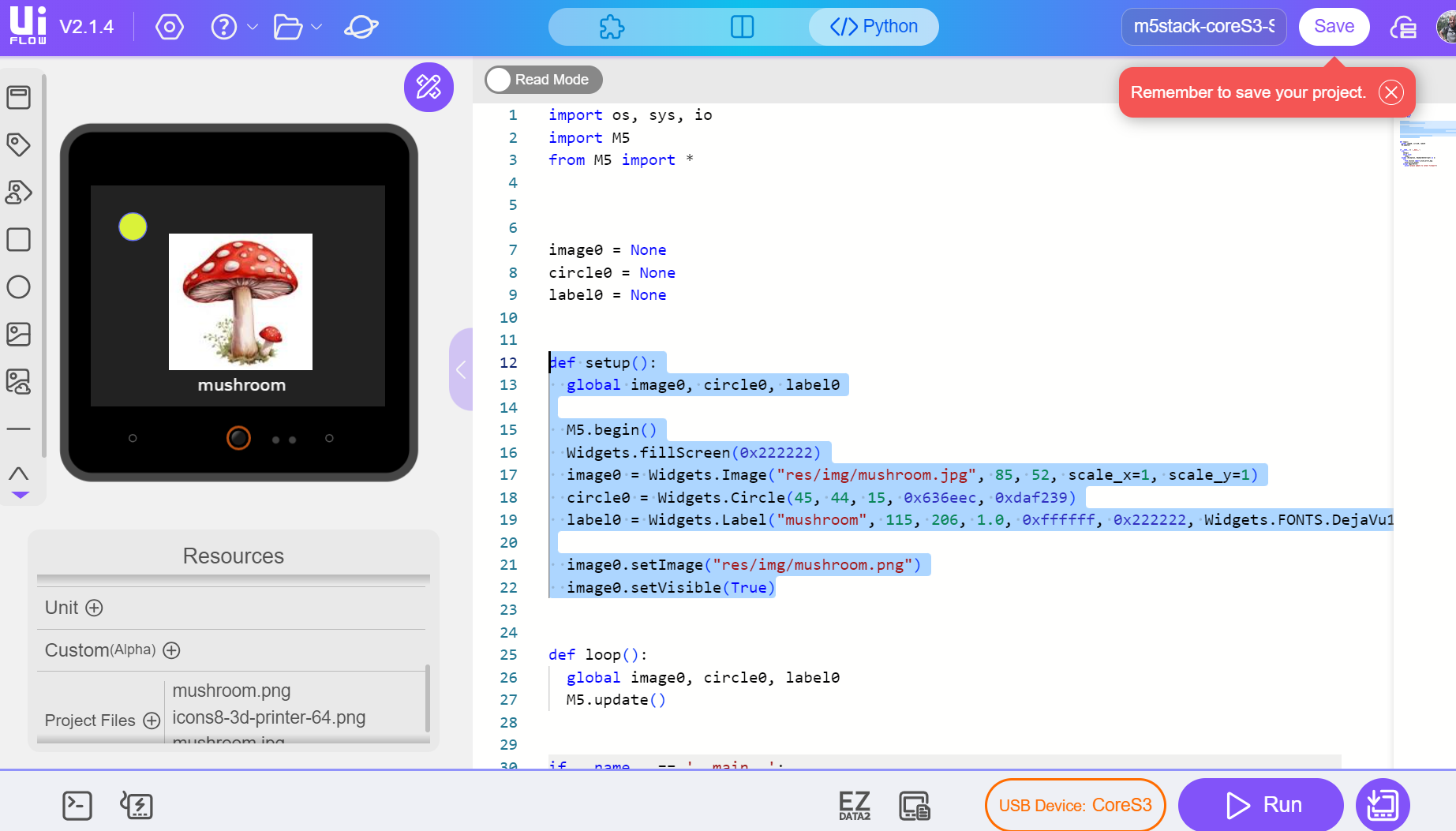
@greenleaf Here's a screenshot. I've tried both a small PNG image and a small JPG image. Neither one ever shows up on the screen.
(
 image url)
image url) -
@greenleaf I have the exact same problem on the m5dial (https://community.m5stack.com/topic/6829/can-t-get-m5dial-to-display-an-image-loaded-via-uiflow2). I hope someone is going to reply soon, because I think either the documentation is not mentionning an important aspect for producing valid png or jpg, or something is odd. But at the same time, I could not even find a working project online that would actual render an image on my m5dial...
-
Hello @greenleaf
in order for the image to show on the actual device it needs to be manually downloaded to the device into the correct path, e.g. res/img.

Thanks
Felix -
This post is deleted! -
@felmue ok, then UIFlow 2 has a bug in it, it seems. I used the UI to upload and select the image. If it's being put in the wrong folder that is confusing for users.
-
Hello @greenleaf
I would agree, by default images (actually any files for that matter) are uploaded into the root folder whereas the image is expected to be in
res/imgwhich only becomes obvious when looking at the Micropython source code.Thanks
Felix -
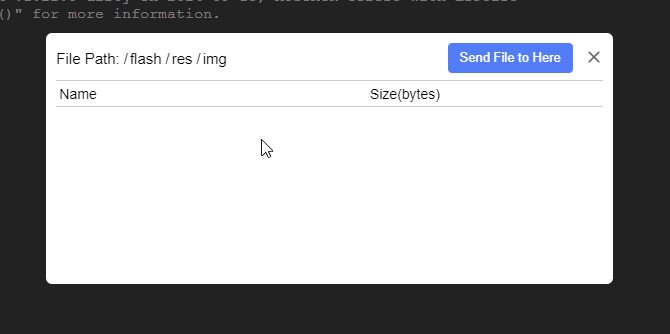
Ok I took a closer look - the files don't even make it onto the device at all.
Is this perhaps an unfinished feature? I would expect that when I upload files into a "project" that they end up on the device somewhere. I don't see a way in the UI to move files from the project to the device, so I have to upload them all again.
Is this by design? Or did I run into a missing feature or bug...


-
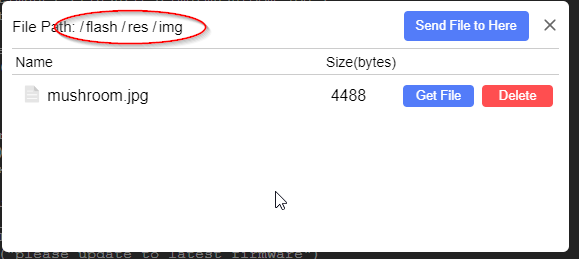
Ok, I found a workaround. Here it is in case anyone else runs into this:
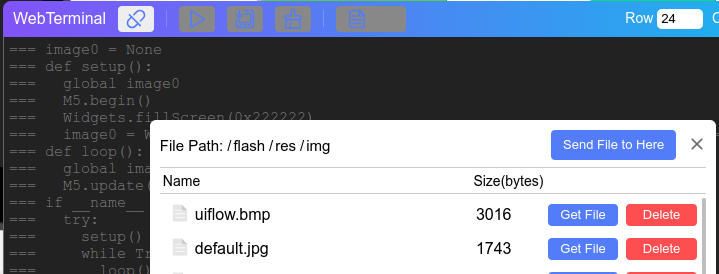
- Use the WebTerminal File button to upload your images into /flash/res/img
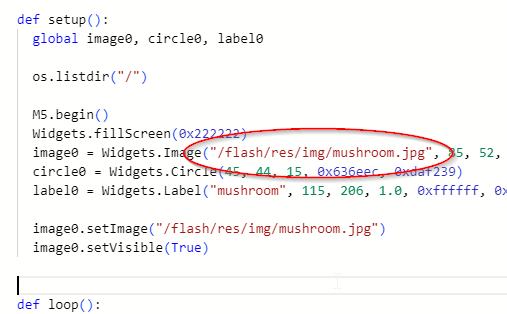
- Edit the paths to any of your images in code to /flash/res/img/yourfile.jpg


-
@greenleaf Final update, it appears that if you upload the images both to the project and onto the device directly, that you can use the UIflow way to place them and resize them, etc.
I did find some weirdness with older versions of images being cached on the UI, but correct on the device.
-